What Are React Components? Explained Simply !!
Crafting Your Components: A Guide to Creating and Using Them 📦
Understanding React Components 🧩
In React, we use something called components. These are like building blocks for making websites and apps. Think of them as small, individual parts that can be put together to create a whole website or app. Imagine a website having pieces like a header, footer, main content, and side navbar. Each of these can be thought of as a component.
For example, if you look at a DEV page is made up of many components. There's a navbar, feed post, etc, All these pieces fit together to make DEV a page.

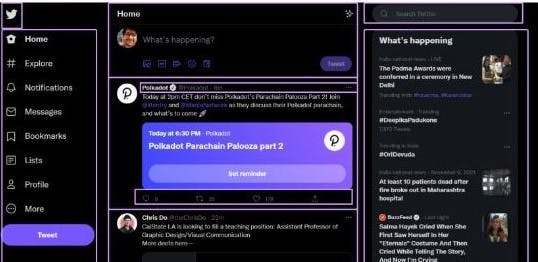
In the image above, on the DEV page, you'll notice that all the components are highlighted within square boxes:
The
Navbaris a component comprising sub-components such as Home, Explore, Notifications, and more.The
Main Content(feed) also consists of various sub-components.The
asidesection also contains a few other sub-components.
If we didn't use components, writing code for large apps would be like solving a big puzzle with lots of pieces. It would be messy and hard to manage. 😵💫 But with components, it's much easier and neater. 😌
Why Use Components? 🤔
The components are awesome for a few reasons:
Reusability: You can use the same components in different parts of your app, which keeps your codebase small and easier to handle.
Separation of Concerns: Instead of having one big mess of code, you have smaller, separate pieces. Each piece (or component) does one job, making your code easy to understand and maintain.
Custom Tags: Components let you make your own special tags that make your code easier to read.
How to Create Components 🔨
Creating components is like mixing ingredients to bake a cake. 🍰 In web development, it's a mix of HTML, CSS, and JavaScript.
You write the code for your components in separate files. These files can be either.JSX or simple .JS files. JSX is just a special way of writing JavaScript that looks a bit like HTML.
Read about JSX from here
Types of Components in React 📦
In React, there are two main types of components:
Stateless Functional Components: These are simple components that don't remember anything. They just show stuff on the screen.
Stateful Class Components: These components can remember things and do more complex tasks. We'll learn more about them in the next part. 🤠
Thanks for reading all the way to the end! 💖
If you have any questions, please use the comments section 💬
Let's connect! Find me on the web 🔗
If you have any Queries or Suggestions, feel free to reach out to me.
Happy Coding :)❤️


